| Фотошоп для чайников | Уроки фотошопа | |
| Фотошоп для чайников - портал для любителей фотошопа! | |
|
Сверкающий текстРезультат урока:
Эффект сверкающего текста прекрасно подойдет для создания баннеров, анимированных логотипов и подписей для форумов. Создайте новый файл в Фотошопе размером 4x4 пикселя и увеличьте его в 1600 раз.
С помощью этого маленького квадратика мы создадим эффектный фон для нашего баннера. Возьмите инструмент
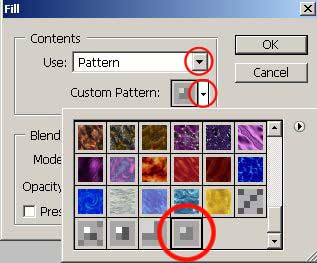
Теперь в верхнем меню выберите Создайте новый файл. Я взял размер 468х60 пикселей- один из самых популярных размеров баннеров в интернете. В верхнем меню кликните
Жмите OK. Фотошоп создает из маленького файла 4х4 пикселя вот такой интересный фон:
Теперь создаем надпись, взяв инструмент
Выровняем надпись по вертикали и горизонтали. Для этого возьмите инструмент
И кликните по указанным иконкам на верхней панели, чтобы выровнять надпись по вертикали и горизонтали:
Теперь надпись выровнена:
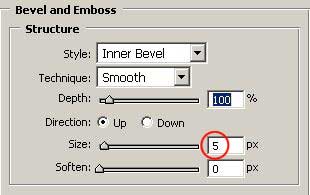
Придадим надписи эффект рельефа:
Изображение готово для дальнейших эффектов:
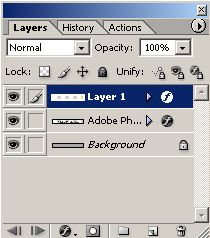
В окне слоев создайте новый слой. Если у Вас закрыто это окно, нажмите F7 на клавиатуре. Возьмите инструмент
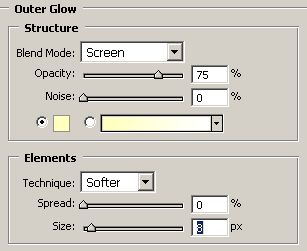
Добавим пару эффектов для желтой линии.
Теперь пришло время младшей сестры Фотошопа- Adobe Image Ready. Перед началом работы в этой программе я рекомендую сохранить Вашу работу в формате psd. Нажмите на иконке, чтобы перейти в эту программу.
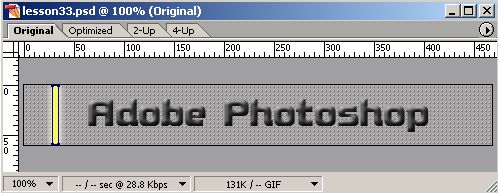
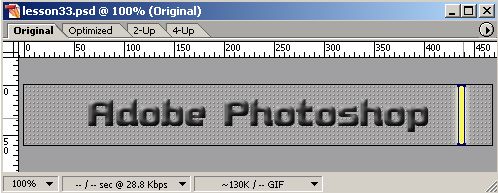
Видим наш баннер в основном окне Image Ready:
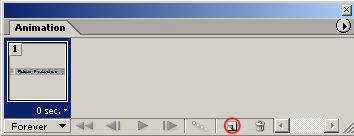
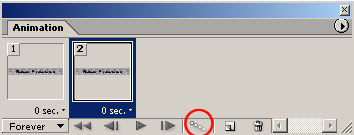
В окне анимации создайте дубликат кадра, кликнув по указанной иконке:
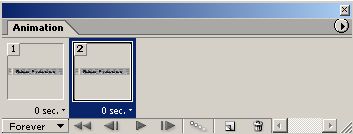
Дубликат кадра создан:
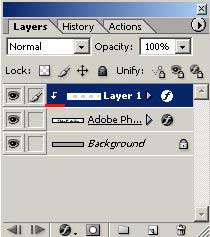
Убедитесь в окне слоев, что у Вас активен слой с желтой линией:
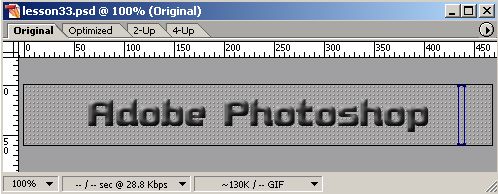
Теперь перетащите желтую линию в конец текста:
В верхнем меню выберите Изображение слоя с желтым лучом изменилось:
В главном окне желтый луч исчез:
В окне анимации нажмем иконку Tween:
И в появившемся меню ставим 20 кадров: В результате чего между первым и последним кадром появилось 20 новых кадров, и программа сама сделает плавный переход между ними. Чем больше кадров, тем плавнее переход и больше размер файла. Осталось нажать на кнопку Play и выбрать режим воспроизведения Forever: И насладиться анимацией %) :
Сохраните работу через команду Успешной анимации!
|
|
|||||||||||||||||||||||||||||||||||||||||||||
Хостинг от uCoz