В этом уроке я расскажу вам один из подходов к созданию смайлика, а затем, использую его, чтобы создать красивый эффект текста.

Шаг 1. Мы начнем с создания документа, который мы будем использовать в дальнейшем для создания текстовых эффектов. 200 x 200 пт. Цвет документа белый.
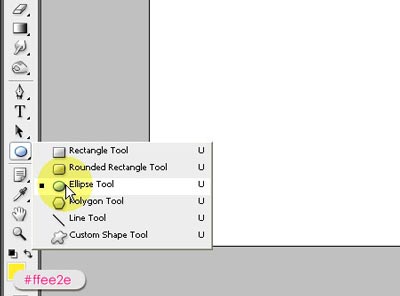
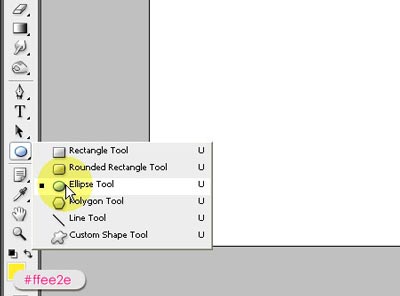
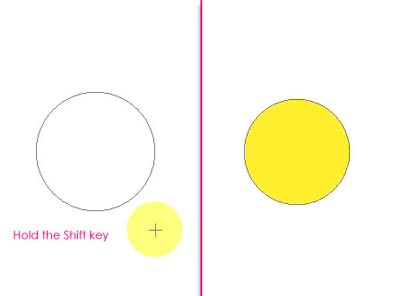
Установите цвет переднего плана на # ffee2e. Выберите инструмент Эллипс ( Ellipse Tool).
Примечание: здесь и далее по уроку при создании фигур используйте режим слой-фигура.

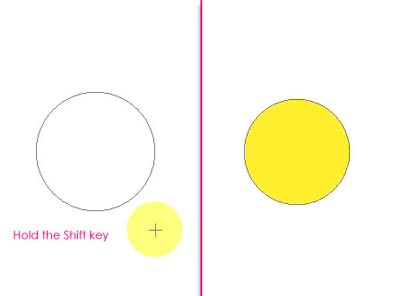
Нарисуйте маленький круг в середине документа, удерживая клавишу Shift, чтобы получить идеальный круг.

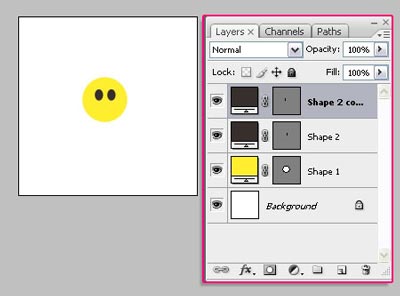
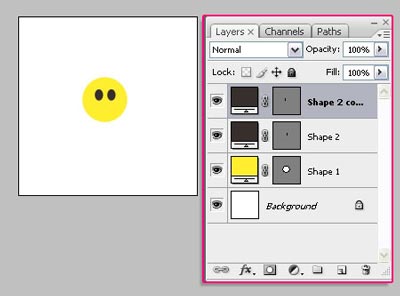
Измените цвет переднего плана на черный, а затем сделайте два кружка Элипсом для глаз.

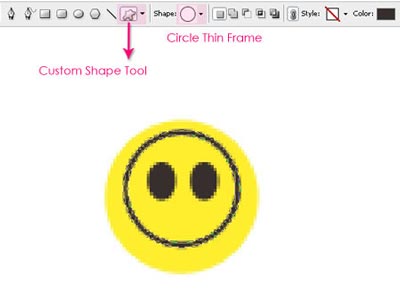
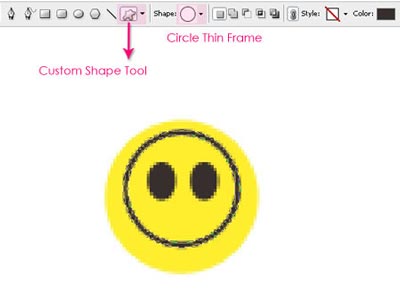
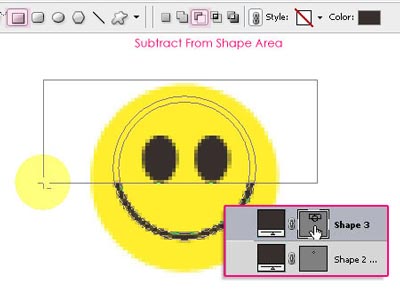
Берем инструмент Произвольная фигура (Custom Shape Tool ), затем выберите в наборе фигуру под названием – Тонкая круглая рамка ( Circle Thin Frame ) создайте круг который будет улыбкой у нашего смайлика.

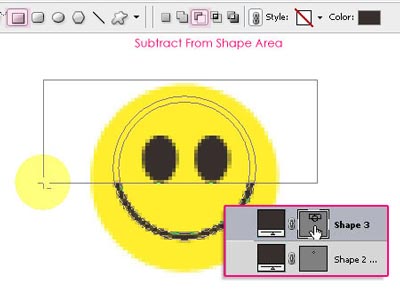
Возьмите инструмент Прямоугольник (Rectangle Tool) , и нажмите Вычесть из области фигуры (Subtract From Shape Area) чтобы удалить верхнюю часть рамки. Прежде чем это сделать убедитесь, что делаете это на том же слое что и рамку.

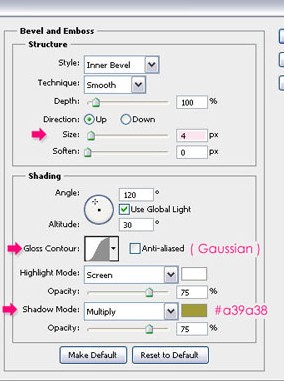
Шаг 2. Дважды щелкните на слой с желтым кругом примените стили слоя:
Тень: ( Drop Shadow ) Непрозрачность этого слоя 50%

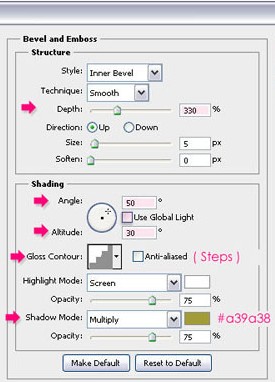
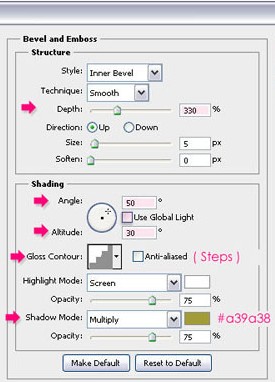
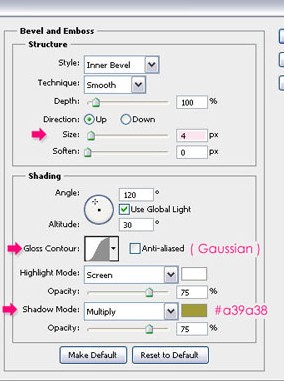
Тиснение: (Bevel and Emboss)

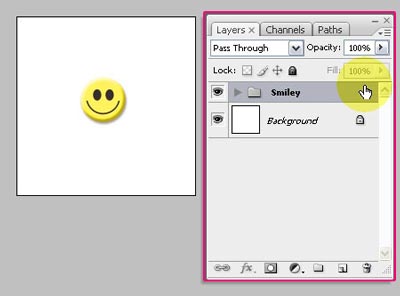
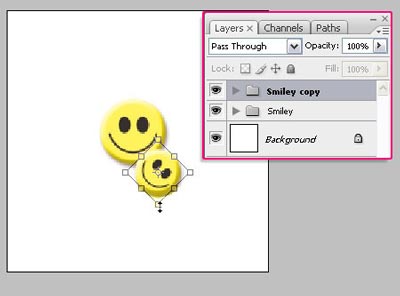
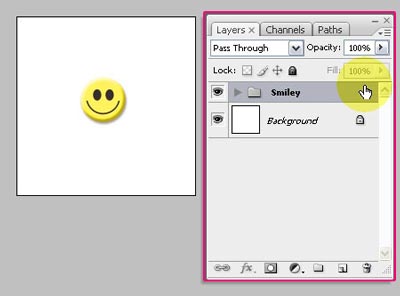
Объедините все слои, которые относятся к созданному смайлу, в группу и назовите ее “Смайлы”

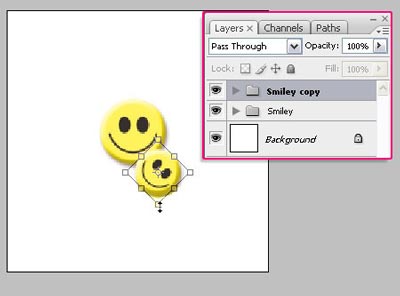
Создайте дубликат группы. Затем нажмите Ctrl+T переместите и поверните смайл (дубликат группы).

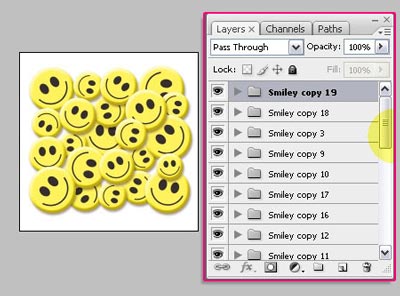
Повторите предыдущий шаг, пока не получиться картинка. Оставьте пустые пространства между смайлами, это даст хороший эффект, когда будем использовать узор позже.

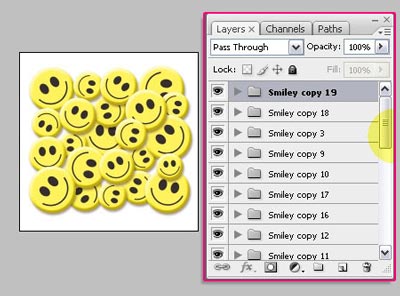
Шаг 3. Создайте новую группу, назовите её «Весёлые смайлы». Затем, зажмите клавишу Shift и выделите все группы со смайлами и переместите их в только что созданную группу.
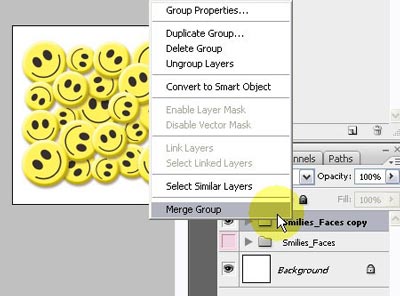
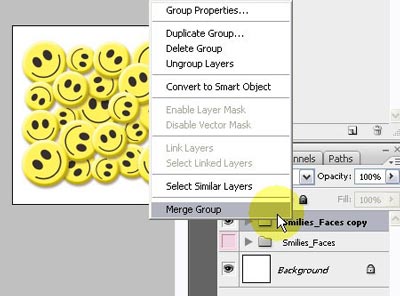
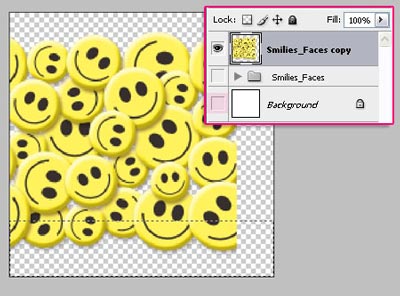
Сделайте копию группы «Весёлые смайлы». Нажмите на значок глаза рядом с исходной группой, чтобы сделать её невидимой (видимой должна остаться копия группы «Весёлые смайлы»).
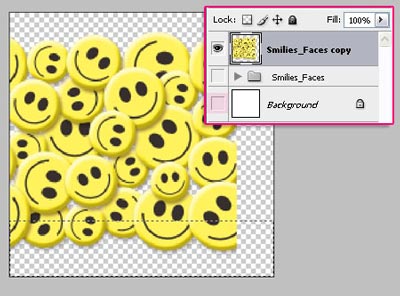
Теперь щелчок правой кнопкой мышки на копии группы «Весёлые смайлы», выберите Объединить группу. Группы объединятся в один слой (Smilies_Faces copy ( «Весёлые смайлы копия»))

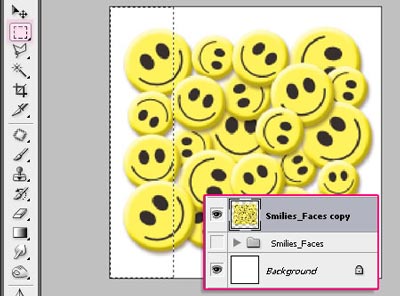
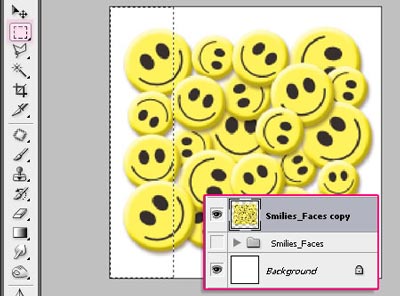
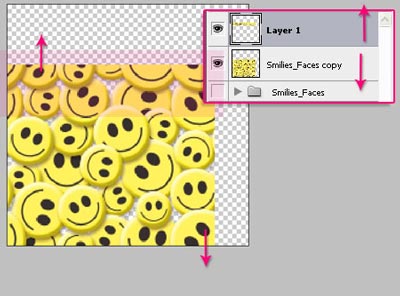
Возьмите инструмент Прямоугольная область ( Rectangle Marquee Tool), и нарисуйте прямоугольник, который охватывает примерно 1 / 4 или 1 / 5 часть изображения со смайлами. Нажмите Ctrl + X, чтобы вырезать эту часть, затем Ctrl + V, чтобы вставить ее на новый слой.

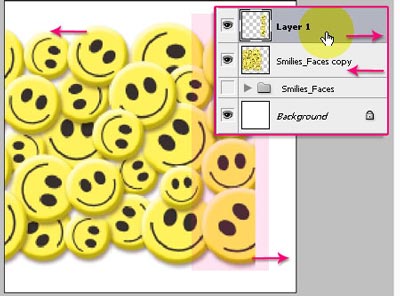
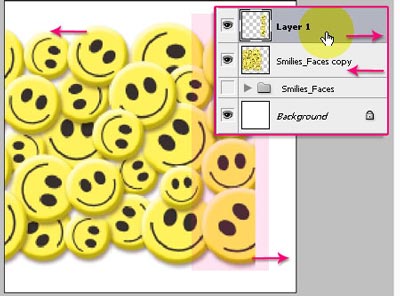
Переместите оригинальный слой (Smilies_Faces copy ( «Весёлые смайлы копия»)) влево до самого края холста, а слой с той частью, которую вы только что вставили (Layer 1 (Слой 1)), вправо до тех пор, эти два слоя не будут выглядеть как единое целое.

Выберите "Layer 1" и нажмите Ctrl + E, чтобы объединить его с "Smilies_Faces копия".
Затем выберите инструмент Прямоугольная область ( Rectangle Marquee Tool ) снова, но на этот раз, выделить нужно нижнюю часть слоя. Нажмите Ctrl + X, чтобы вырезать его, а затем Ctrl + V, чтобы вставить его на новый слой. (Вы можете сделать фоновый слой невидимым, если вы предпочитаете прозрачный фон).

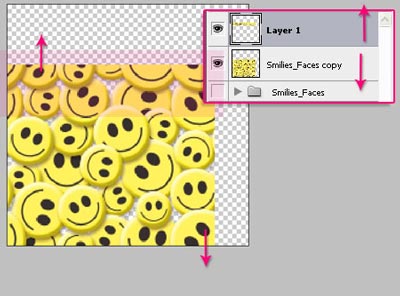
Переместите оригинальный слой (Smilies_Faces copy ( «Весёлые смайлы копия»)) таким образом, чтобы нижний край слоя коснулся нижнего края документа. Переместите слой с той частью, которую вы только что вставили (Layer 1 (Слой 1)), вверх до тех пор, эти два слоя не будут выглядеть как единое целое.
Объедините оба слоя, когда закончите.

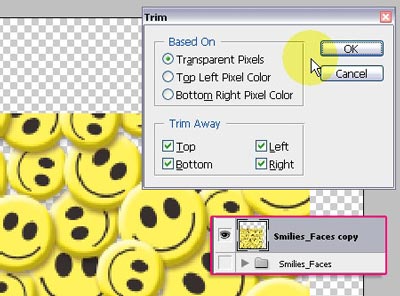
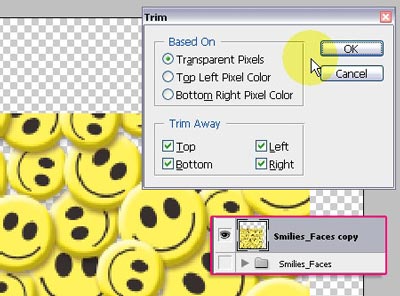
Далее, мы должны избавиться от пустых частей вокруг изображения Убедитесь, что фон прозрачный и перейдите Изображение->Тримминг ( Image -> Trim ). Выберите прозрачные пиксели, убедитесь, чтобы все флажки были в указанном положении, как на изображении.

Размер документа стал по размеру изображения без пустых областей по периметру.
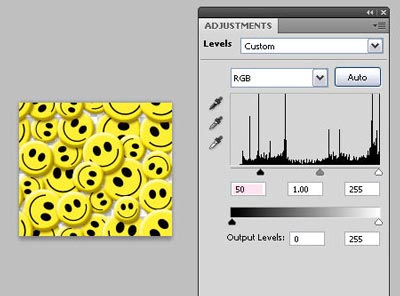
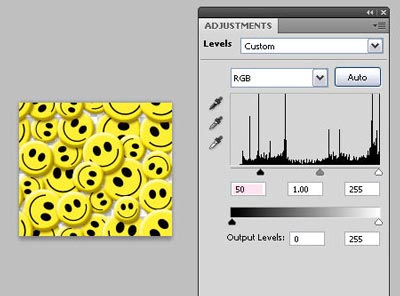
Шаг 4. Далее перейдите в Изображения ->Коррекция ->Уровни (Image -> Adjustment -> Levels, и поставьте настройки как показано ниже. ) Это позволит сделать картину более динамичной.

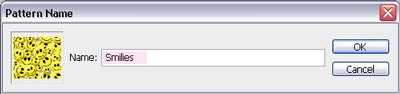
Наконец, перейдите в Меню-> Редактирование ->Определить узор ( Edit -> Define Pattern), и введите имя шаблона.

Шаг 5. Теперь, пришло время для создания текста. Создаем новый документ размером 1024 * 768 и открываем нашу текстуру (ссылка в начале урока), или просто создайте новый документ и залейте фон красный цветом или градиентом, как вам больше нравиться.
Шрифт вы можете скачать в начале урока, цвет # ffee2e, размер 175 пикселей.
Дублируйте слой с текстом, а затем изменить Заливку ( Fill) для верхненго слоея до 0.

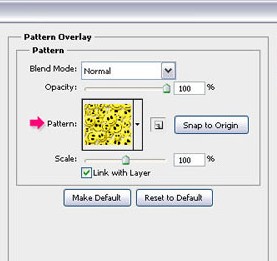
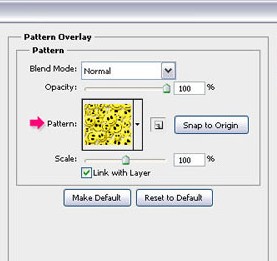
Дважды щелкните на оригинал (нижний) слой, и добавьте стиль слоя Перекрытие узора ( Pattern Overlay) с использованием узора который вы только что создали.

Шаг 6. Дважды щелкните на копию слоя (верхний) и примените следующие стили:
Тень: ( Drop Shadow )

Тиснение: ( Bevel and Emboss )