Шаг 1. Найдём изображение с клубникой и откроем его в фотошопе. Отделим клубничку от фона удобным для вас способом, Ctrl+J и нижний слой под клубникой залейте каким-нибудь фоновым цветом.
Переходим Фильтр\Пластика (Filter\Liquify) (Shft+Ctrl+X) и с помощью инструмента «Деформация»\ Warp придадим клубнике прямоугольную форму.

Шаг 2. Создайте новый слой (Shift+Ctrl+Alt+N). Непрозрачность слоя\Opacity 100%, Заливка слоя\Fill 0%. Режим наложения слоев: осветление\ Screen
Выберите инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), в режиме «Выполнить заливку пикселов», радиус 80 рх (можете выбрать радиус на своё усмотрение) и нарисуйте прямоугольник. Кликаем ПКМ по прямоугольника и выберем «Образовать выделенную область» (MakeSelection) или зажимаем Ctrl+ клик по миниатюре слоя, загрузим выделение.
(Rounded Rectangle Tool), в режиме «Выполнить заливку пикселов», радиус 80 рх (можете выбрать радиус на своё усмотрение) и нарисуйте прямоугольник. Кликаем ПКМ по прямоугольника и выберем «Образовать выделенную область» (MakeSelection) или зажимаем Ctrl+ клик по миниатюре слоя, загрузим выделение.
Шаг 3. Кликаем ЛКМ по слою и применим следующие Стили слоя(LayerStyle):
Внутренняя тень\ Inner Shadow:
Режим\mode: умножение\ мultiply,
непрозрачность\Opacity: 50%;
угол\angle: 120;
глобальное освещение\usegloballight: нет,
смещение\distance: 18 рх,
стягивание\choke: 39 рх,
размер\size 64рх,
сглаживание\anti-aliased: есть

Тиснение\ BevelandEmboss:
Стиль(Style): контурное тиснение\strokeemboss,
глубина\depth: 610,
размер\ size: 3,
смягчение\soften: 1,
угол\ angle: 120,
глобальное освещение\usegloballight: нет,
высота\altitude: 70,
сглаживание\anti-aliased: есть,
режим подсветки\hightlight: осветление\screen,
непрозрачность\Opacity: 100%,
режим тени\shadowmode: жёсткие свет\hardlight, непрозрачность\Opacity: 24%.

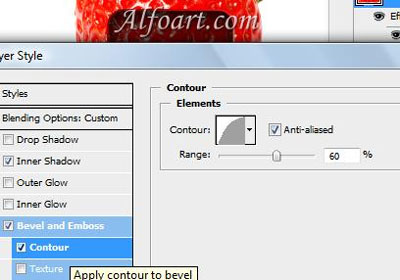
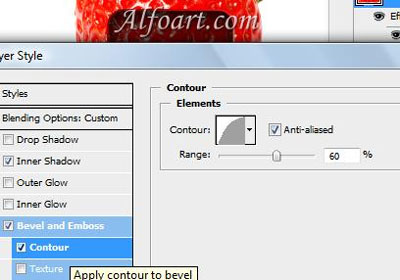
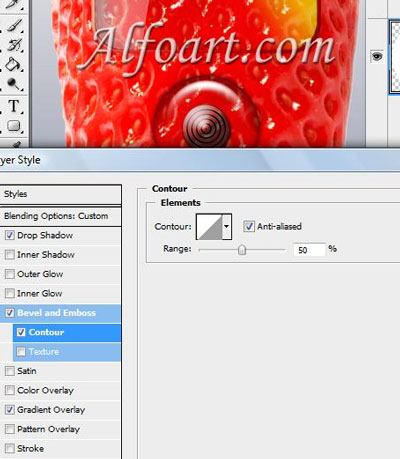
Контур\Сontour:
Диапазон\range: 60%,
сглаживание\anti-aliased: есть,
контур\contour: полукруг.

Наложение градиента\ Gradient Overlay:
Режим\mode: умножение\ мultiply,
непрозрачность\оpacity: 63%,
градиент\gradient: от белого к чёрному.

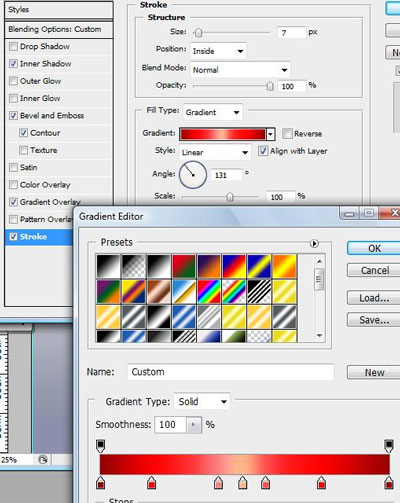
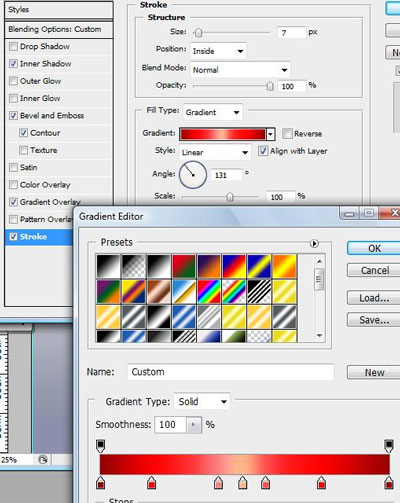
Обводка\Stroke:
Размер\ size: 7,
положение\position: внутри\inside,
тип обводки\filltype: градиент\ gradient,
угол\ angle: 131


Шаг 4. Создаём новый слой. Непрозрачность слоя\Opacity 100%, Заливка слоя\Fill 0%.
Ctrl+ кликаем по предыдущему слою, загрузится выделение и залейте выделение белым цветом Alt+Backspase
Применим Стиль слоя:
Наложение градиента\ Gradient Overlay:
Режим\ mode: осветление\ Screen,
непрозрачность\оpacity: 70%,
градиент\Gradient: радуга на прозрачном\transparentrainbow,
стиль\ Style: угловой\ angle,
угол\ angle: -90


Дублируйте слой, примените след. настройки стилей слоя:
Наложение градиента\ Gradient Overlay:
Режим\ mode: нормальный\normal,
непрозрачность\оpacity: 45%,
градиент\Gradient: от основного к прозрачному,
стиль\ Style: линейный\linear,
угол\ angle: 0.
Инструментом выделения «Овальная область»[img]http://photoshop-master.ru/tools/Elliptical%20Marquee.jpg[/img]\ Elliptical Marquee сделайте выделение из нижнего угла, снимите выделение Ctrl+D.

Шаг 5. Сделайте новый слой и инструментом «Прямоугольник со скругленными углами» \( Rounded Rectangle Tool) нарисуйте прямоугольник, клик ПКМ по контуру и выберите «Образовать выделенную область», залейте выделение белым цветом Alt+Backspase.
\( Rounded Rectangle Tool) нарисуйте прямоугольник, клик ПКМ по контуру и выберите «Образовать выделенную область», залейте выделение белым цветом Alt+Backspase.
Применим Стиль слоя\(LayerStyle):
Наложение градиента\ Gradient Overlay:
Режим\ mode: нормальный\normal,
непрозрачность\оpacity: 100%,
инверсия\reverse: есть,
стиль\ Style: зеркальный\reflected,
выровнять по слою\alignwithlayer: есть,
угол\ angle: 90.

Шаг 6. Теперь создадим узор. Откройте новый документ Ctrl+N, размером 50 х50 пикс., фон прозрачный. Выберите инструмент «Кисть»\( Brush Tool), цвет чёрный, размер 7-9 рх, жёсткость – 100% и нарисуйте точки в шахматном порядке, перейдите в меню Редактирование\Определить узор (Edit\Define Pattern), сохраним наш узор и закроем документ.
Вернёмся к клубничке.
Шаг 7. Создайте новый слой, Ctrl+ клик по миниатюре предыдущего слоя,загрузим выделение, залейте выделение белым цветом Alt+Backspase, установите Заливку слоя\ Fill 0% и примените стили слоя:
Внутренняя тень\ Inner Shadow:
Режим\mode: умножение\ мultiply,
непрозрачность\оpacity: 50%,
угол\ angle: 120,
глобальное освещение\usegloballight: нет,
смещение\distance: 18 рх,
стягивание\choke: 20 рх,
размер\size 13рх,
сглаживание\anti-aliased: есть.

Тиснение\ BevelandEmboss:
Стиль(Style): контурное тиснение\strokeemboss,
глубина\depth: 610,
размер\ size: 0 рх,
смягчение\soften: 1 рх,
угол\ angle: 120,
высота\altitude: 70,
режим подсветки\hightlight: осветление\screen,
непрозрачность\Opacity: 100%,
режим тени\shadowmode: жёсткий свет\hardlight, непрозрачность\Opacity: 24%.

Контур\Сontour:
Диапазон\range: 60%,
сглаживание\anti-aliased: есть,
контур\contour: полукруг.

Перекрытие узора\ Pattern Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, узор\Pattern: который мы создали в шаге 6, масштаб\scale: 55%.

Обводка\Stroke:
Размер\ size: 7,
положение\position: внутри\inside,
тип обводки\filltype: градиент\ gradient,
угол\ angle: 90,
стиль\style: разбивка фигуры\shapeburst

Шаг 8. Вернёмся на слой с клубникой. Выберите инструмент «Овальная область»\ Elliptical Marquee Tool, сделайте круглое выделение, скопируйте выделение Ctrl+J и примените след.
Настройки стиля слоя:
Тень\Drop Shadow:
Режим\mode: умножение\ мultiply,
непрозрачность\оpacity: 75%,
угол\ angle: 124,
смещение\distance: 0,
размах\spread: 0,
размер\ size: 13,
глобальное освещение\usegloballight: нет.

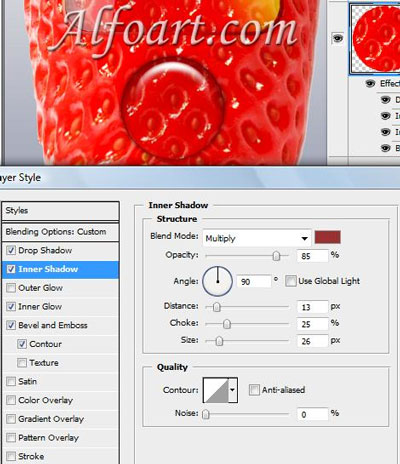
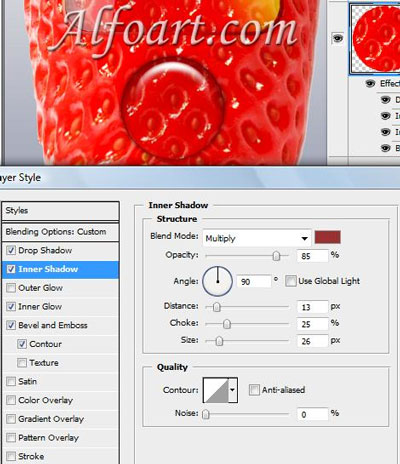
Внутренняя тень\ Inner Shadow:
Режим\mode: умножение\ мultiply,
непрозрачность\оpacity: 85%,
угол\ angle: 90,
глобальное освещение\usegloballight: нет,
смещение\distance: 13рх,
стягивание\choke: 25 рх,
размер\size 26рх,
сглаживание\anti-aliased: нет.

Внутреннее свечение\Inner Glow:
Режим\mode: умножение\ мultiply,
непрозрачность\оpacity: 50%,
шум\noise: 0,
стягивание\choke: 0 рх,
размер\size: 9 рх,
контур\сontour: глубокая выемка.

Тиснение\ BevelandEmboss:
Стиль(Style): внутренний скос\innerbevel,
глубина\depth: 100,
размер\ size: 36 рх,
смягчение\soften: 4 рх,
угол\ angle: 90,
высота\altitude: 67,
режим подсветки\hightlight: осветление\screen,
непрозрачность\Opacity: 100%,
режим тени\shadowmode: жёсткий свет\hardlight, непрозрачность\оpacity: 0%.

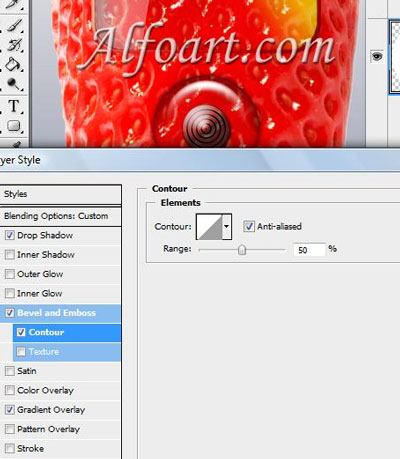
Контур\Сontour:
Диапазон\range: 90%,
сглаживание\anti-aliased: есть,
контур\contour: по Гауссу.

Шаг 9. Создайте новый слой и, используя инструмент «Овальная область»[img]http://photoshop-master.ru/tools/Elliptical%20Marquee.jpg[/img]\ Elliptical Marquee Tool, нарисуйте небольшой круг, залейте белым цветом, Заливка\ Fill 11%, примените след. настройки:
Тень\Drop Shadow:
Режим\mode: умножение\ мultiply,
непрозрачность\оpacity: 75%,
угол\ angle: 124,
смещение\distance: 6,
размах\spread: 0,
размер\ size: 6,
глобальное освещение\usegloballight: нет.

Тиснение\ BevelandEmboss:
Стиль(Style): внутренний скос\innerbevel,
глубина\depth: 500,
размер\ size: 112 рх,
смягчение\soften: 0 рх,
угол\ angle: 124,
высота\altitude: 30,
режим подсветки\hightlight: осветление\screen,
непрозрачность\оpacity: 75%,
режим тени\shadowmode: умножение\ мultiply,
непрозрачность\оpacity: 55%,
глобальное освещение\usegloballight: есть.


Наложение градиента\ Gradient Overlay:
Режим\ mode: нормальный\normal,
непрозрачность\оpacity: 100%,
инверсия\reverse: нет,
стиль\ Style: радиальный\radial,
выровнять по слою\alignwithlayer: есть,
угол\ angle: 90.

Шаг 10. Снова вернитесь на слой с клубничкой и инструментом «Прямоугольник со скругленными углами»
 \( Rounded Rectangle Tool) в режиме контуров нарисуйте прямоугольник, клик ПКМ по контуру, выберем «Образовать выделенную область», скопируем Ctrl+J и скопируем стиль слоя, который применялся в Шаге 8, для этого зажимаем Alt и перетаскиваем значок (со слоя в Шаге 8) на наш слой и добавим ещё один стиль слоя:
\( Rounded Rectangle Tool) в режиме контуров нарисуйте прямоугольник, клик ПКМ по контуру, выберем «Образовать выделенную область», скопируем Ctrl+J и скопируем стиль слоя, который применялся в Шаге 8, для этого зажимаем Alt и перетаскиваем значок (со слоя в Шаге 8) на наш слой и добавим ещё один стиль слоя:
Обводка\Stroke:
тип обводки\filltype: градиент\ gradient: от прозрачного к белому\transparent/white .

Дублируйте слой Ctrl+J и расположите как на скриншоте. Так же сделайте круглые выделения при помощи инструмента «Эллипс» \Ellipse Tool и примените те же стили слоя.
\Ellipse Tool и примените те же стили слоя.
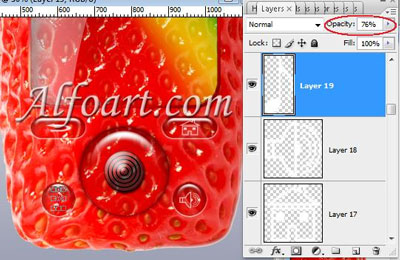
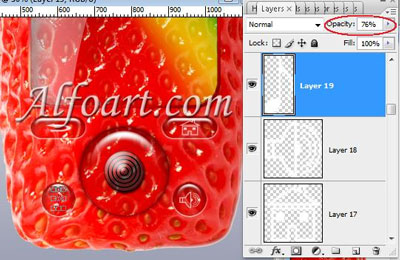
Шаг 11. Создайте новый слой, Непрозрачность слоя\Opacity 76%, выберите инструмент «Произвольная фигура»
 \Custom Shape Tool в режиме фигур и нарисуйте фигуры (каждую на новом слое), которые будут на кнопочках телефона, поместите их в кнопки.
\Custom Shape Tool в режиме фигур и нарисуйте фигуры (каждую на новом слое), которые будут на кнопочках телефона, поместите их в кнопки.

Шаг 12. Создайте новый слой, выберите инструмент «Перо» \Pen Tool и нарисуйте кнопочку на боковой панели телефона, откройте в меню Окно\Стили (Window\Style) и примените стиль Чистый гель\ Clear Gel, добавьте в настройках стиль Тень\Drop Shadow: уменьшите смещение и размах.
\Pen Tool и нарисуйте кнопочку на боковой панели телефона, откройте в меню Окно\Стили (Window\Style) и примените стиль Чистый гель\ Clear Gel, добавьте в настройках стиль Тень\Drop Shadow: уменьшите смещение и размах.

Шаг 13. Добавим блики нашим кнопкам. Перейдите на слой с кнопкой, Ctrl+ клик по миниатюре слоя, загрузится выделение, создайте новый слой, Непрозрачность слоя\Opacity 35%, залейте белым цветом и инструментом «Овальная область»[img]http://photoshop-master.ru/tools/Elliptical%20Marquee.jpg[/img]\ Elliptical Marquee Tool, «откусите» выделение и нажмите Delete. Так же сделайте блики на других кнопках.

Шаг 14. Создайте новый слой, Непрозрачность слоя\Opacity 35%, инструментом «Овальная область»[img]http://photoshop-master.ru/tools/Elliptical%20Marquee.jpg[/img]\ Elliptical Marquee Tool, нарисуйте тень от телефона, залейте чёрным цветом и примените Фильтр\Размытие\Размытие по Гауссу(Filter \ Blur \ Gaussian Blur), радиус 25 и трансформируйте тень Ctrl+Т.

Шаг 15. Слейте слои (кроме фона и тени), (Shift+клик по слоям и Ctrl+Е). Теперь будем делать отражение нашего телефона. Дублируйте слой Ctrl+J, в меню Редактирование\ Трансформирование\Отразить по вертикали(Edit \Transform \ Flip Vertical), переместите вниз, Непрозрачность слоя\Opacity 60%, и применим Фильтр\Размытие\Размытие по Гауссу(Filter \ Blur \Gaussian Blur) , радиус 10-15 рх.

Вот и наш телефон!


 (Rounded Rectangle Tool), в режиме «Выполнить заливку пикселов», радиус 80 рх (можете выбрать радиус на своё усмотрение) и нарисуйте прямоугольник. Кликаем ПКМ по прямоугольника и выберем «Образовать выделенную область» (MakeSelection) или зажимаем Ctrl+ клик по миниатюре слоя, загрузим выделение.
(Rounded Rectangle Tool), в режиме «Выполнить заливку пикселов», радиус 80 рх (можете выбрать радиус на своё усмотрение) и нарисуйте прямоугольник. Кликаем ПКМ по прямоугольника и выберем «Образовать выделенную область» (MakeSelection) или зажимаем Ctrl+ клик по миниатюре слоя, загрузим выделение. 
























 \Ellipse Tool и примените те же стили слоя.
\Ellipse Tool и примените те же стили слоя.  \Custom Shape Tool в режиме фигур и нарисуйте фигуры (каждую на новом слое), которые будут на кнопочках телефона, поместите их в кнопки.
\Custom Shape Tool в режиме фигур и нарисуйте фигуры (каждую на новом слое), которые будут на кнопочках телефона, поместите их в кнопки. 
 \Pen Tool и нарисуйте кнопочку на боковой панели телефона, откройте в меню Окно\Стили (Window\Style) и примените стиль Чистый гель\ Clear Gel, добавьте в настройках стиль Тень\Drop Shadow: уменьшите смещение и размах.
\Pen Tool и нарисуйте кнопочку на боковой панели телефона, откройте в меню Окно\Стили (Window\Style) и примените стиль Чистый гель\ Clear Gel, добавьте в настройках стиль Тень\Drop Shadow: уменьшите смещение и размах. 













