| Фотошоп для чайников | Уроки фотошопа | |
| Фотошоп для чайников - портал для любителей фотошопа! | |
|
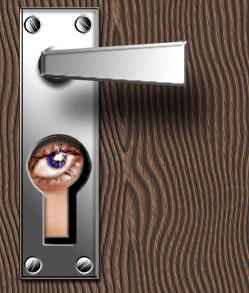
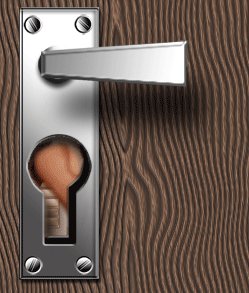
Дверная металлическая ручкаРезультат урока:
СОЗДАНИЕ ОСНОВЫ 1. Открываем документ с любым фоном, 300х300 пикселей. Нажмите клавишу D, чтобы установить цвета по умолчанию (черный цвет - переднего плана, белый - цвет фона.) 2. Выбираем инструмент
3. Для созданного прямоугольника применяем стили слоя указанные ниже (идем в меню Layer>Layer Style (Слои-Эффекты слоя)):
СОЗДАНИЕ ВИНТОВ 1. Создадим винтики. На чем-то же должна держаться наша ручка
2. Возьмите инструмент
 Затем, идите в меню: Select>Modify>Contract: 2 pixels (Выбрать-Модифицировать-Контракт): 2 пикселя
(выделение уменьшиться на 2 пикселя). Затем снова залейте выделение градиентом, только теперь от белого к черному: Снимаем выделение Ctrl+D.
3. Возьмите инструмент
Вызовите меню Уровни, нажав: Ctrl+L, установите значения
Теперь осталось сделать копии. Нажимая Ctrl+J, вы скопируете копию винтика на новый слой. Создайте еще три винта и перетащите инструментом на свои места, по краям основы. Затем нажмите Ctrl+T (трансформирование) и покрутите ваши винтики в разные стороны, чтобы получилось примерно так, как на рис. ниже:
СОЗДАНИЕ ОСНОВЫ ДЛЯ РУЧКИ 1. Ctrl+Shift+N - новый слой, назовите его "основа для ручки". 2. Создаем фиксированное выделение 40х40 пикселей с помощью заливаем его градиентом:
Снимите выделение (Ctrl+D), примените свойства слоя, кликнув мышью два раза на слое (или войдите в меню
Layer>Layer Style (Слояи-Эффекты слоя)).
Примените следующие параметры:
Drop Shadow (Отбросить тень): Angle: 90 Use Global Light - убрать галочку. Distance: 4 Size: 5 Bevel and Emboss (Скос и рельеф): Depth: 311 Size: 4 Angle: 42 Use Global Light - убрать галочку. Altitude: 26 Contour (Контур): Range: 17 Основа готова:
СОЗДАНИЕ РУЧКИ 1. Создайте новый слой (Ctrl+Shift+N), назовите его "ручка". 2. Создайте прямоугольное выделение инструментом
3. Залейте его с помощью
4. Нажмите Ctrl+T. Вызовите правой кнопкой мыши меню и выберите опцию Perspective.
5. Применим стили слоя (Layer>Layer Style):
ЗАМОЧНАЯ СКВАЖИНА 1. Создаем новый слой. Называем его "замочная скважина". 2. Выбираем инструмент
У нас получился контур замочной скважины. 3. Залейте контур белым цветом (Ctrl+Backspace). 4. Примените следующие стили слоя (Layer>Layer Style:):
5. Есть такой афоризм: "Высшая степень смущения - два
взгляда, встретившиеся в замочной скважине". Почему бы и нет? Давайте
осуществим это. По крайней мере, сделаем так, чтобы с той стороны двери
за нами подглядывали, а подглядывать ли с этой стороны, это уж вам
решать
6. Создайте новый слой. Назовите его "глаз". 7. После подгонки изображения под скважину, удерживая клавишу Ctrl кликните мышью по слою "замочная скважина", загрузится выделение по ее форме. Нажмите CTRL+Shift+I, чтобы инвертировать выделение. Убедитесь, что вы находитесь на слое "глаз". Нажмите DELETE, чтобы удалить все лишнее. Затем нажмите Ctrl+E, чтобы слить глаз и замочную скважину. Вот что должно получиться:
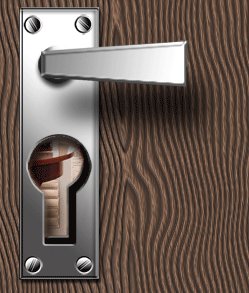
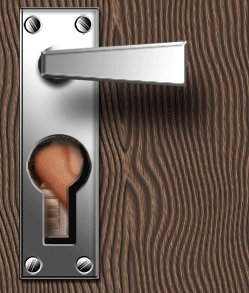
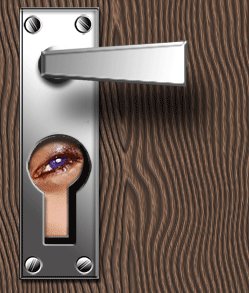
Вот, в принципе и все. На достигнутом можно не останавливаться, и дать волю фантазии, например, еще поработать над тенями у скважины, анимировать дверную ручку и т.д. Мои заключительные варианты:
и анимированная версия
|
|
|||||||||||||||||||||||||||||||||||||||||||||
Хостинг от uCoz